Almost all WordPress themes have this functionality to add a featured image. However, not all will allow you to hide featured images.
So, if you want to hide WordPress-featured images and your theme doesn’t support the functionality, then how would you?
Don’t worry; here is the ultimate guide to WordPress to hide featured image. Whether you want to do so for a particular post or from just mobile, we have your back.
Just Don’t Upload:
One of the easiest solutions to hide WordPress-featured images is simple don’t upload. If you do not upload the image in your featured image section, you won’t be able to see that.
However, this might not be something you are looking for. It’s because you might wish to hide the featured image from mobile only or from the desktop. It can also disturb the layout of your posts.
if you want to hide a featured image in WordPress without compromising on the quality; you must keep reading.
Check Your Theme Functionality:
As you know, not all themes support WordPress hide featured image functionality; that’s why you need to check whether your used pro or free theme has this functionality or not.
If it does, you don’t have to scroll down as this method will work best for you.
So, how to check?
- Login to your WordPress dashboard and open the post you want to edit or create a new post.
- From the right menu side, you need to scroll down and find the featured image section where you upload images.
- Now below the upload featured image section, you will see an option of hiding it. However, if your theme doesn’t show this option, then you need to scroll a bit more and find the “Elements” menu.
- Here you will see a bunch of customization options to hide your featured image.
- Select your desired options and click on update to save changes.
Fourtunaltes, popular themes like Generatepress, KadanceWP, Astra, Avada, Neve, and Hello theme also support this basic WordPress hide featured image function.
Check Theme General Settings:
Suppose, you tried the method mentioned above but couldn’t find the element section or hide the featured image button.
What would you do?
Remember, these options might not appear up to you if your theme controls such things from the settings area. That’s why you need to Go back to your WordPress dashboard and locate the theme settings for further customizations.
Still, if you are unable to fix the issue, then you must use the next method and get help from the plugin.
Using a Plugin:
If none of the above methods work for you and you are a nontech person, too, then it’s time to explore the relevant plugins to hide featured images in WordPress.
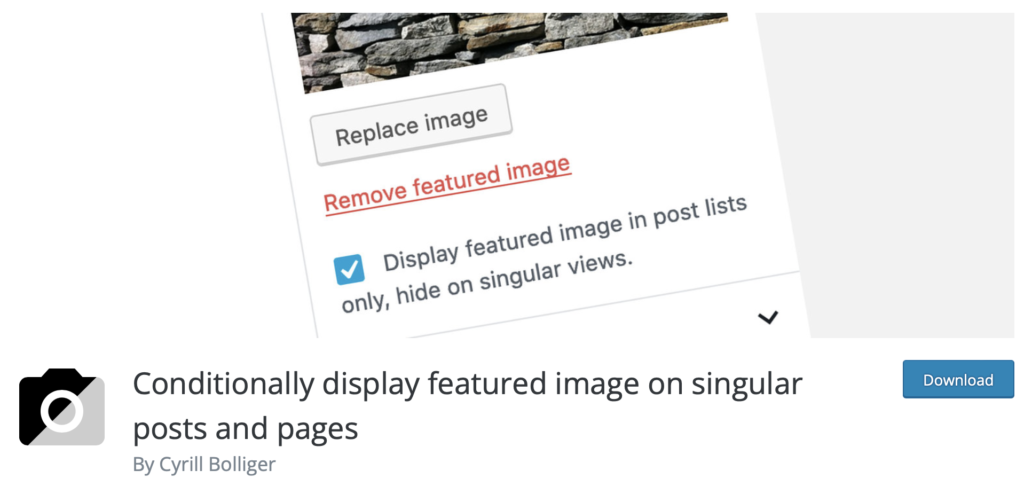
Using a plugin that conditionally hides featured images is the best thing you can ever do. In this regard, “conditionally display featured images on singular posts and pages” by Crill Boliger is the plugin we recommend.

One of the best perks of using this plugin is that it can work on single posts or pages without interfering with others.
Additionally, it has a user-friendly interface to help you make easier configurations. For this needs to do fewer steps, such as;
- Install and activate the plugin first
- Go to the plugin settings and configure it accordingly.
- Now go to the post you want to hide the featured image and scroll down to the featured image tab or section.
- Look for the option “Display featured image in post lists only, hide on singular views” and check the box.
- That’s it, click on the update page and you are all done.
You can also use any other plugin like “Hide Featured Image”, but before you add that plugin; you must check when the plugin has been recently updated and whether it’s compatible with your theme or WordPress version or not. For instance, avoid plugins if it’s not updated from last year.
WordPress Hide Featured Image with Code:
If you are a bit technical person and have sound knowledge of CSS then using a short CSS code is your ultimate solution to hide featured images in WordPress. It also allows you to hide featured images of any of the WordPress posts.
So, to implement this method, all you need is to log in to your WordPress dashboard and go to the Appearance > Customize section from the left side menu. After that, go to “Additional” or “Custom CSS” and paste the code mentioned below.
post-076 .wp-post-image
{ display: none;
}Don’t forget to change the number of posts to the post or page number to which you want to change the image.
Remember, this method can work best for you if you are not that concerned about speed. If you are concerned about it, then you must use caching plugins like WP Rocket or WP Optimize to optimize the performance.
Final Thoughts:
So, hiding featured images in WordPress is completely worth it, if it aligns with your users, website design, and requirements. That’s why you must go for it. And if you stick with us till the end we are sure that you got your answer to Add “WordPress hide featured image functionality”.
We have a lot more solutions about hiding Specific elements from the Post Like You can Hide Page title etc Do Visit Website for these type of solutions.
If so, do write in the comment section which one works for you. We would love to hear.
Till Next!
- Autoptimize vs WP Rocket: Pass Your Core Web Vitals! - January 14, 2025
- How to Hide Page Title in WordPress Elementor (2 Simple Methods) - December 21, 2024
- How to Rename Images in WordPress (Change After Uploading) - December 20, 2024







