Suppose you created a site or a landing page, and you want to avoid showing the page title to your final design. Sometimes, you want to do this as it can ruin your site design, or you want to hide it; whatever the reason is – Elementor made it possible in just a few clicks. The good thing is that you do not need any additional plugin or coding knowledge to hide the page title in WordPress Elementor.
So, follow these simple steps.
Method 1: Using the Hide Title Option
One of the simplest ways to hide the page title in WordPress Elementor is to use the hide title option. It only requires a few clicks, and here is how to do so.
Step 1: Login the WordPress
Log in to your WordPress dashboard and navigate to the page you want to edit.

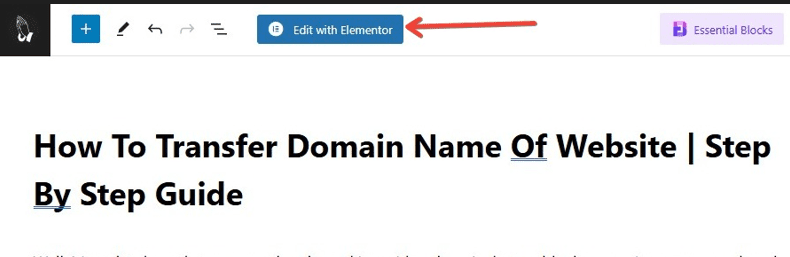
Step 2: Open Page with Elementor
Click on the “Edit with Elementor” button.


Step 3: Look for Gear Icon
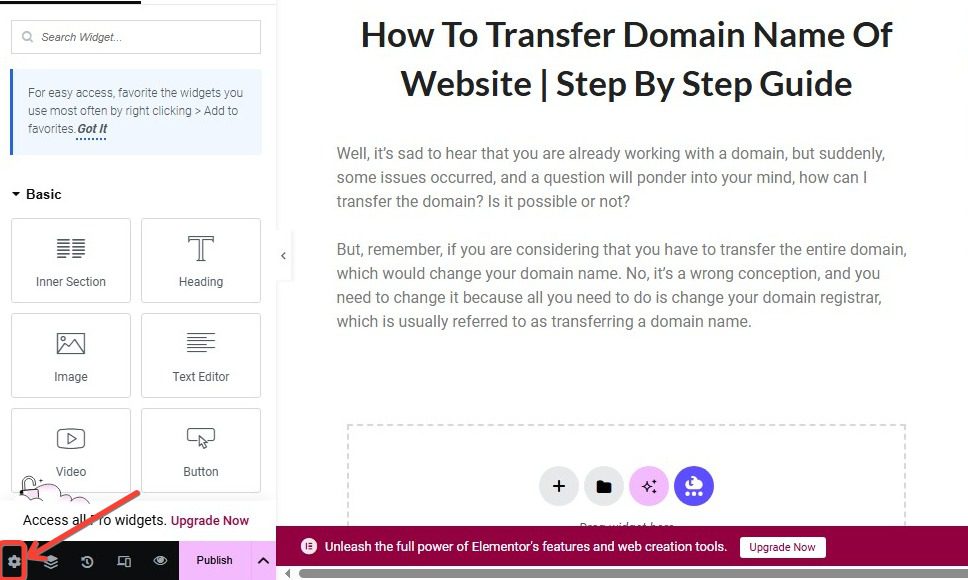
In the Elementor editor, locate the gear icon for Document Settings in the bottom or upper left corner of the widget panel.
Step 4: Go to Settings
Click on the gear icon. This will open the Settings panel.


Step 5: Toggle the “hide title” Option
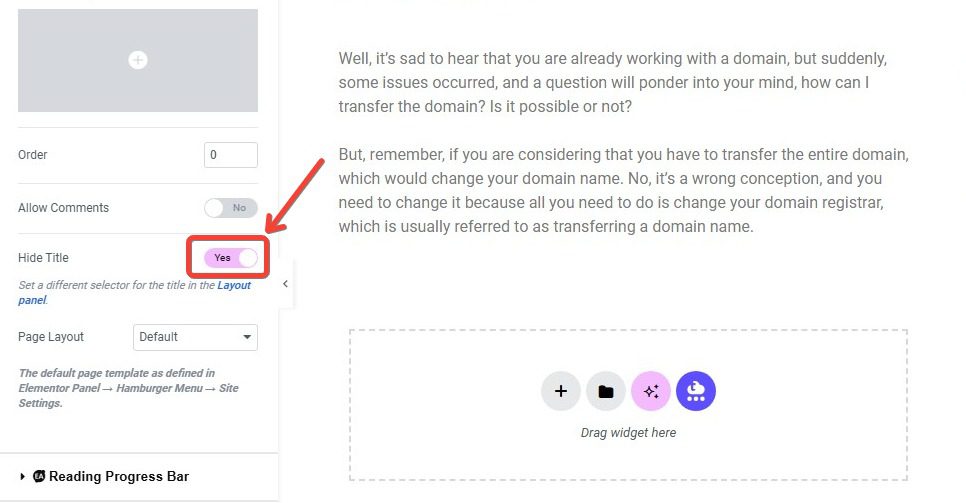
Look for the option labeled “Hide Title” and switch the toggle to “On.”


Step 6: Your Page Title is Hidden Now
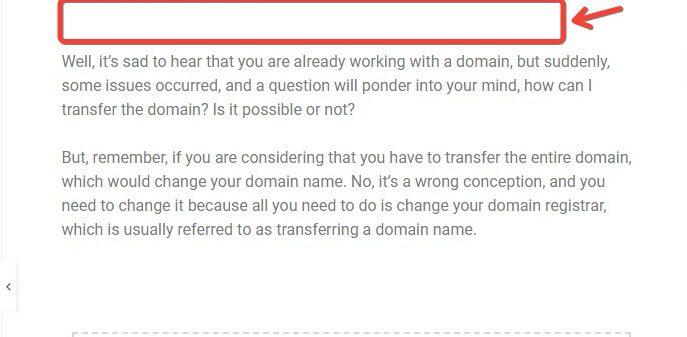
That’s it; your page title should now be hidden.


Method 2: Using a Custom CSS Selector
Sometimes, the hide page title option in Elementor doesn’t work, especially if your theme is using a different class for the title. In that case, you need to reset it manually first. Here is how to do it.
Step 1: Login to Your WordPress Dashboard
Log in to your WordPress dashboard using your site credentials and access the page on which you want to edit or hide the title.
Step 2: Open Page with Elementor
Open that page or post with Elementor.
Step 3: Click the Hamburger Menu Icon and Go to Style Tab
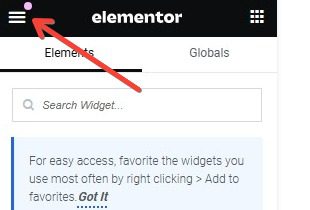
You will see the “hamburger menu icon” in the upper left corner. Click on it to navigate to the “Style” tab.


Step 4: Locate the “page title selector”
Now, locate the option labeled “Page Title Selector.” This field allows you to enter a custom CSS selector for the page title element.


Remember, by default, Elementor uses “h1.entry-title” as the selector. If this doesn’t work for your theme, you’ll need to find the correct CSS selector for your theme’s page title element. You can consult your theme’s documentation or use a browser developer tool to inspect the page and identify the correct selector.
You might also enjoy giving a read to our detailed guide on how to make any WordPress theme compatible with Elementor.
Step 5: Enter the Desire Field Here
Once you have the correct selector, enter it in the “Page Title Selector” field.
Step 6: Go to the Page and Hide the Title
With the custom selector in place, go back to the “General” tab in the Document Settings panel and enable the “Hide Title” option.
Your page title should be hidden now.
Key Considerations:
Since we are talking about how to hide page titles in WordPress Elementor, that’s why before you actually implement those steps, here is something you should know.
- While hiding the page title can achieve a clean design, it’s important to consider SEO implications. Search engines use page titles to understand the content of your page. If you hide the title completely, you might be hindering your SEO efforts.
- Still, if you choose to hide the title, consider creating a strong alternative title using an H1 heading within the Elementor editor. This will help search engines understand your content and provide a clear hierarchy for your visitors.
- You must know that only some pages of your website need an H1 title. Undoubtedly, it is necessary to have a blog or post rather than a page. That’s why you can consider removing it.
Ultimately, the decision of whether or not to hide the page title depends on your specific needs and priorities. If SEO is a major concern, it’s best to find alternative solutions that maintain both design and searchability.
Final Verdict:
In a nutshell, hiding page titles in Elementor is straightforward. The only thing you need to be concerned about is how your theme interacts with Elementor. However, in most cases, the methods mentioned above would work for all. Suppose they don’t—share your concerns in the comments below.
Till Next, give a read to our other guide to embed PDF in Elementor.
- Can I Use Amazon Product Images on My Affiliate Website - July 1, 2024
- How to Change Page Title in WordPress With Just a Few Clicks - June 27, 2024
- WordPress Changes Not Showing? (Here is How to Fix) - June 13, 2024