Ever wished you could add specific features and functionalities to your WooCommerce store without diving into complex coding? Well, WooCommerce shortcodes are your secret weapon for effortless store customization.
These handy snippets of code let you seamlessly integrate various functionalities without touching a single line of code.
In today’s comprehensive guide, we will equip you with everything you need to master WooCommerce shortcodes. We’ll delve into what they are, how to use them effectively, and an ultimate list of WooCommerce snippets.
So, without further ado let’s dig in.
What is Shortcode in WooCommerce?
In WooCommerce, a shortcode is a small piece of code enclosed in square brackets that allows you to add dynamic content or functionality to your WordPress site. You can use shortcodes extensively in WooCommerce to insert various features into posts, pages, or widgets, such as product lists, product categories, cart displays, checkout forms, and more.

For example, you can use the [woocommerce_cart] shortcode to display the shopping cart on any page, or [woocommerce_my_account] to show the user account information and orders.
It means shortcodes provide a convenient way to customize the layout and functionality of your online store without having to write custom code or modify theme files directly. They allow for greater flexibility in organizing and presenting your WooCommerce store’s content.
How to Use Shortcode in WooCommerce?
Using shortcodes in woo-commerce might seem technical, but it’s simple.
WordPress’s latest text editor has made this much easier with a simple block named shortcodes. To access this block, you only need to type “/shortcodes” and insert it anywhere in the post.
Now, insert your code in it and publish the page to see changes.
This means you don’t need additional plugins to use shortcodes in WooCommerce. However, are you unaware why the shortcodes block is not showing up to you? You might need to recheck which WordPress version you are using. If you are using an older version, upgrade to the latest version to access all the updated features.
The Ultimate WooCommerce Shortcodes List?
As you already know what it is and how you can use it, it’s time to dive deeper and discover some of the best WooCommerce shortcodes to style your eCommerce website a bit better.
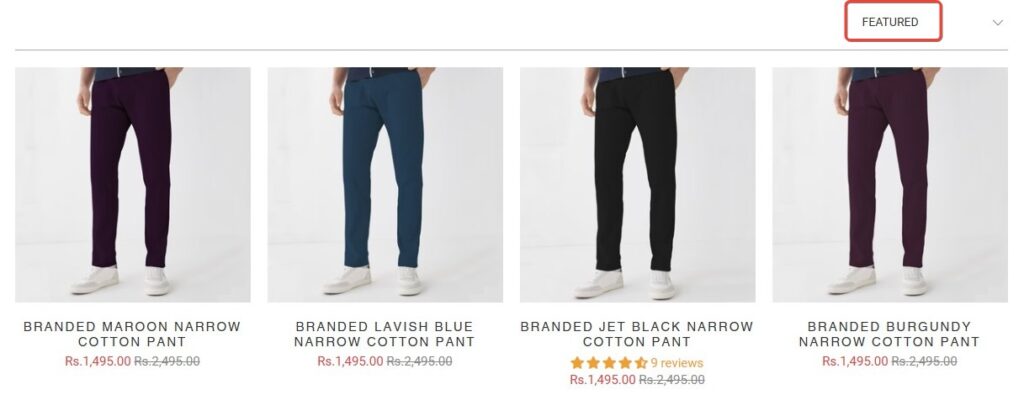
Woocommerce Featured Products Shortcode

WooCommerce doesn’t have a dedicated shortcode for “featured products” (since version 3.2). However, a powerful and versatile shortcode [products] allows you to achieve similar functionality and much more for showcasing products. Here’s how you can use it for featured products:
Basic Featured Products:
Use the [products] shortcode with the featured attribute to display all products marked as “featured” in your store.
[products featured="yes"]Limit the Number of Featured Products:
You can limit the number of featured products displayed using the per_page attribute.
[products featured="yes" per_page="4"]Control the Display Order:
Use the order and order attributes to control how featured products are displayed. Here’s an example for sorting by title in descending order:
[products featured="yes" orderby="title" order="desc"]Enhance Design with Additional Attributes:
The [products] shortcode offers various attributes to customize the layout and information displayed. Here are a few examples:
- columns: Set the number of products displayed per row (e.g., columns=”3″ for three products per row).
- Rows: Limit the number of rows displayed (e.g., rows=”2″ for two rows).
Additional Shortcodes for Featured Products (Optional):
While [products] with the featured attribute covers most needs, WooCommerce offers other shortcodes that might be useful depending on your specific goals:
- [featured_category]: This shortcode (deprecated since version 3.2) can still be used with some themes, but it’s recommended to use [products] with the category attribute instead.
- Third-Party Plugins: Several plugins offer additional shortcodes or functionalities for showcasing featured products. Explore options based on your desired features.
So, by combining the [products] shortcode with its attributes and potentially third-party plugins, you can achieve a wide range of looks and functionalities for displaying featured products in your WooCommerce store.
WooCommerce Product Shortcodes:
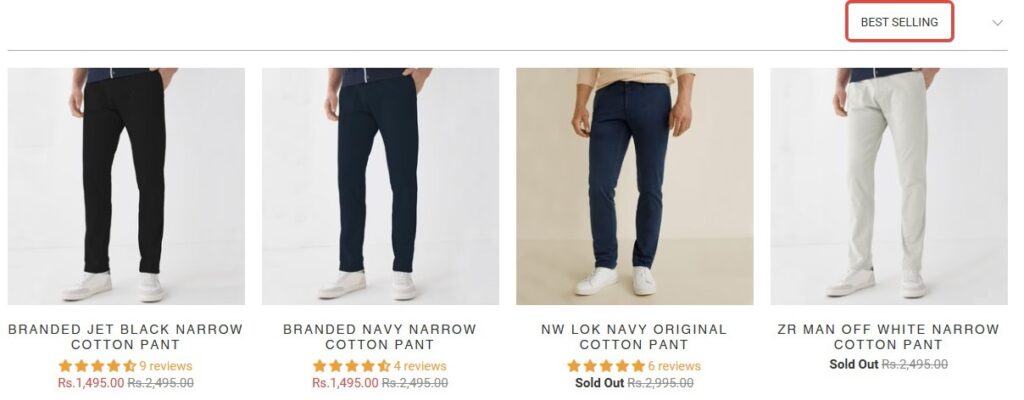
For Best-Selling Products:

Use the following shortcode to display the best-selling products in a grid.
[products orderby="meta_value_num" meta_key="total_sales" order="DESC" columns="3"]Top-Rated Products
This shortcode displays products ordered by their average rating, with the highest-rated products appearing first.
[products orderby="rating" order="DESC"]Related Products
This shortcode displays products related to the currently viewed product.
[related_products per_page="4"]Woocommerce Cart Shortcode
[add_to_cart id="PRODUCT_ID"]The above-mentioned code is a primary shortcode for adding a product to the cart. Replace PRODUCT_ID with the actual ID of the product you want to link.
Customizing the Add to Cart Button (Optional):
The [add_to_cart] shortcode offers several optional attributes to customize the button’s appearance and behavior:
- sku=”PRODUCT_SKU”: Use the product’s SKU instead of ID (if preferred).
- quantity=”NUMBER”: Set a default quantity for the added product.
- style=”STYLE_NAME”: Apply a custom CSS style to the button (advanced usage).
- text=”BUTTON_TEXT”: Change the button text (e.g., “Buy Now”).
- icon=”ICON_NAME”: Add an icon to the button (refer to WooCommerce documentation for available icons).
- class=”CSS_CLASS”: Add a CSS class for further styling.
Examples:
- Add a “Buy Now” button for product ID 123:
[add_to_cart id=”123″ text=”Buy Now”]
- Set a default quantity of 2 for product SKU “XYZ”:
[add_to_cart sku=”XYZ” quantity=”2″]
Add to Cart URL:
This shortcode generates a URL that, when clicked, adds the product to the cart. It doesn’t display a button but can be useful for custom links.
[add_to_cart_url id="PRODUCT_ID"]| Important Notes: Remember to replace PRODUCT_ID or PRODUCT_SKU with the actual values for your products. Extensive customization of the button’s appearance might be better achieved with CSS or your theme’s options. Third-party plugins might offer additional shortcodes or functionalities for adding to the cart with more advanced features. By understanding these core shortcodes and their attributes, you can effectively add “Add to Cart” buttons to various locations within your WooCommerce store. |
Woocommerce Shortcode Checkout
This shortcode, used without any spaces, essentially embeds the entire checkout flow within your WooCommerce store. It allows customers to seamlessly transition from browsing products to completing their purchases without navigating to a separate checkout page.
[woocommerce_checkout]Woocommerce My Account Page Shortcode
This shortcode, used without any spaces, essentially creates the entire My Account area within your WooCommerce store. It displays various functionalities for registered users, including viewing order history, managing order details, payment methods, account dashboard, or even downloads.
[woocommerce_my_account]There’s no complex configuration involved. Here’s how to use it:
- Navigate to your WordPress dashboard.
- Go to Pages > Add New. (You can also edit an existing page where you want the My Account area to appear.)
- In the page editor, simply paste the shortcode [woocommerce_my_account] where you want the My Account section displayed.
- Publish the page.
Other WooCommerce Shortcodes:
Order Tracking:
If you want to add a functionality for users to track their orders then the following code is helpful.
[woocommerce_order-tracking]Product stock Shortcode:
Showing how many products are left in the stock can be a useful strategy to increase conversions. Here is how you can achieve it with the help of a shortcode.
[woocommerce_product_stock]Product Search Field Shortcode:
The search field is the most useful functionality you can add to help users filter their desired products. Use this shortcode to add search functionality within the products or categories.
[woocommerce_product_search]Final Words
In conclusion, WooCommerce shortcodes can help you in many ways from enhancing your site design to increasing conversions. There is a lot more to achieve.
Do you know any other shortcode that might help others? Write in the comments below and make this list exhaustive.
You May Like Related Articles
How to Edit WooCommerce Shop Page With Elementor (6 Easy Steps)
How to Create WooCommerce Products Loop | With Plugin and Without Plugin
How to Change WooCommerce Add to Cart Button Text?
Till Next!
- How to Hide Featured Image in WordPress (5+ Proven Methods – 2025 Guide) - August 28, 2025
- Autoptimize vs WP Rocket: Pass Your Core Web Vitals! - January 14, 2025
- How to Hide Page Title in WordPress Elementor (2 Simple Methods) - December 21, 2024







