Undoubtedly, tables are one of the exquisite ways to share large or small data in a presentable way. The easy-to-understand format of any table makes it preferable for any presenter or data reader. But how about if you are writing a post but didn’t find any way to insert tables in WordPress?
Especially if you’re using a classic editor? Yes, this could be a problem that needs to be answered.
Use of Table in WordPress
As we know our content should be valuable for every visitor to solve the problem. Sometimes We have to. summarize or compare the things to make information easy to take and User friendly and it makes the content engaging.
Users can easily spend some time on posts. For example, If we are comparing 2 or 3 products we can add a table in a post to right the pros and cons of that. Same as the pricing table often used in services-based websites. it makes the content easy to read so it is very important in website structure.

In Blogging 2025 there is a lot of competition in search engines so You have to provide specific and worthy data to users and Search engines to make a chance to stand out and rank at the top. As my experience in WordPress SEO google and other search engines prefer that my users be satisfied as much as possible and according to research search engines love the table in the content.
So, today we are here with the best ways to add the table in WordPress Post. We’ll tell you all possible ways to add tables like In New Updated WordPress editor and Classic editor. Also if You want a high-end professional table in your post then we’d recommend the plugins you can use to create a table with more features and professional design to make your page engaging and trendy because tables make the content more engaging and easy to present and You should Make your Website Content Plan properly to get better results so let’s discuss tables in content.
So, in today’s guide, we will share if you can insert a table in the WordPress classic editor. If yes, then how?
All you have to do is; stick with us till the end and explore this detailed step-by-step guide.
Insert Table into WordPress
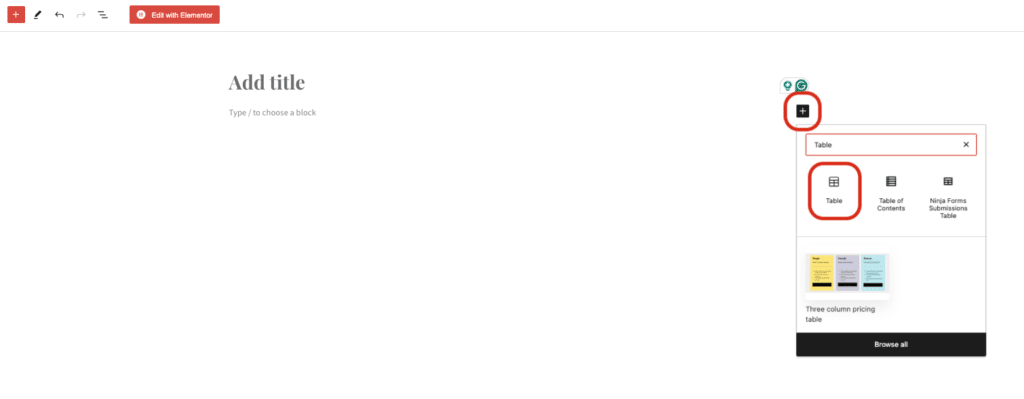
To add the table You have to open the post or create a new post. After opening the Post you have to find the + icon or toggle at the left top bar or when You go to the block of the post You can See the + icon at the end You can see it in the attached Image Just Click on that and write the table in the search Bar.

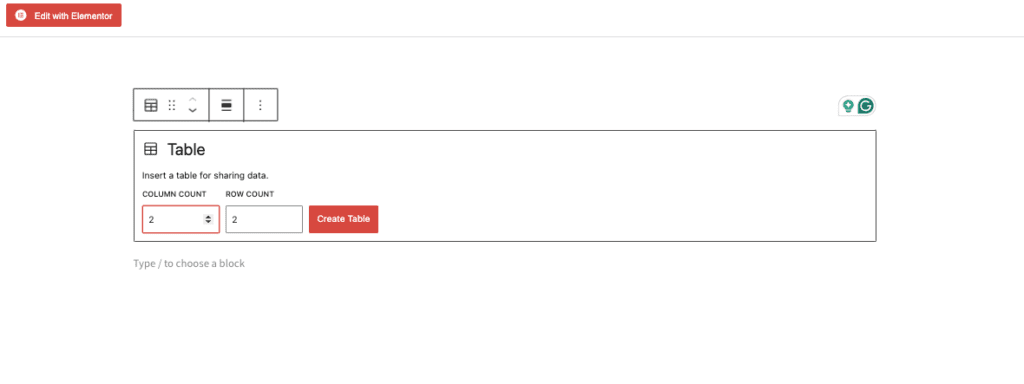
After this, You Just Need to Click On the Table and then a pop-up will appear at the block. You can Add this anywhere in the post Just move cursor at the point where you want to add the table and Click plus (Breaking the line is essential You can Add a table in one paragraph you have to break the line by clicking enter and then You can see the plus icon) the Popup After clicking on Table Icon will Ask About the Rows and Column of the table. You have to enter according to Your data. You can change this later too.

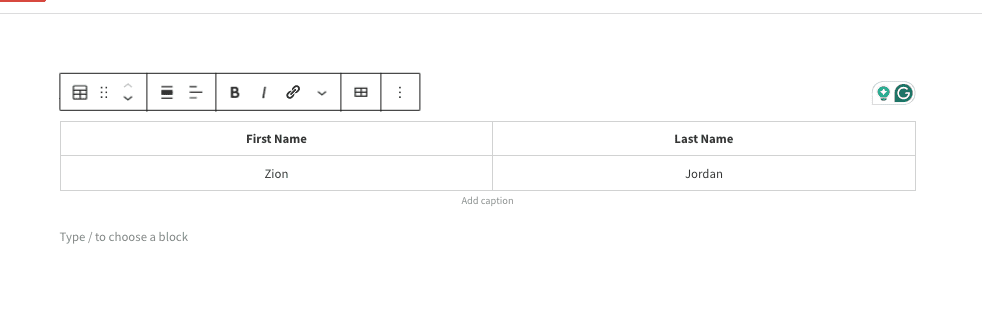
You Can See that Widget (popup) is asking for several rows and the number of columns. Just Check the data you want to enter and enter it there. A Table will be created and You can easily Add Data and Modify data too Like Bold italics etc.

Tables In WordPress Classic Editor
Unfortunately, you wouldn’t find any default way to insert tables in WordPress Classic, but yes, you can insert a table in the WordPress Classic editor.
With the help of simple HTML code or Google Drive, you can insert tables in the WordPress classic editor. So, don’t worry; here, we will share all these exquisite ways practically and right there.
How to Insert Tables in WordPress Classic Editor?
So, without further delay, let’s insert tables in WordPress classic editor and make your data more presentable to catch your visitor’s attention. Remember, adding a table of contents is completely different from adding tables.

1- Insert the table using Google Docs:
You would be amazed to know that inserting a table in WordPress is still possible with the help of Google Docs. Here is how. All you need to do is;
- Open Google Docs and create a new document.
- At the top menu, hover your mouse to “insert” and then click on “tables.”
- Once selected, select the number of rows and columns you want to create a table and then click enter.
- Now the table is being added to your Google document – enter the data you want to place and name your file according to the requirements.
- That’s it, now copy the table and paste it into your WordPress post.
- Make sure to paste the table in the visual mode of the classic editor.

Here is the Sample of the Table in the image I have created in Google Docs I just Select this and Paste it into WordPress

This table is simply Pasted from docs into WordPress.
Though it is one of the easiest ways to insert a table in WordPress classic editor, it’s still ineffective. The only drawback of using Google Docs is that you wouldn’t be able to edit your data once pasted. Moreover, in the desktop version, the data might look clean, but on mobile devices, it may overlap the data. However, you can still use Google Docs to add a small number of data, maybe for around 2 or 3 columns only.
2- Using TablePress Plugin:
It’s impossible to look for customization in WordPress, but no plugin was found. So, don’t worry if you want to insert a table in the WordPress classic editor then it’s made possible by the TablePress plugin. It’s also a helpful way for some other versions, but for a classic editor user, it can be a lifesaver as the classic editor doesn’t support table functionality.

So, here is all you have to do to insert a table in the WordPress classic editor.
- First of all, install and activate the plugin named TablePress.
- Once installed, open the TablePress plugin and click “add new” to quickly add a table item to your WordPress dashboard.
- A menu will appear where you can check how many numbers of rows or columns you want to create.
- So, once you have given the table name, description, table rows, and table columns, click on add a table, and a screen will appear where you can add content to your inserted table.
- It’s pretty simple to fill the data in the TablePress plugin, where you can also sort the columns into alphabetical or numerical order using the above arrow keys.
- Moreover, the plugin TablePress offers different variations to customize the plugin. You can decide how to sort the data and present the table in your post.
- Once you are happy with your changes, don’t forget to click save changes.
- Once done, add the following code to insert a table in the WordPress classic editor.
[table id=123 /]So, using the TablePress plugin and the code mentioned above is the most recommended way to insert tables in the WordPress classic editor. You can also set the changes for one-time setting towards the upcoming tables. But, if you ever wish to change the number of rows or columns, you can return to the TablePress plugin menu and alter it as per your requirements. This will also change the number of rows or columns in the previous and upcoming posts.
3- Use any table generator:
This is another simplest way to insert a table in WordPress classic editor by using any available table generator tools. You will give commands about how many columns or rows you want, the width or anything else. The tool will give you an HTML code to paste into your WordPress site. We recommend using the “rapid tables” tool to generate this HTML code.
Though, it’s also an effective and easy way to insert tables in WordPress classic editor. But, somehow, the problem will remain the same as in Google docs. You will not be capable of enjoying the customization options, just like docs.
The Bottom Line:
We had mentioned the three exciting ways to insert tables in WordPress Classic Editor. Now, you can choose any of them easily and create yours. Which one you choose completely depends on your preference, but we have mentioned the best ways to insert tables in the WordPress classic editor.
For any further queries, write in the comment section or contact us using the form. We will get back to you.
Till Next!
Recommendation:
What is Quality Content and How Much Does Quality Website Content Writing
- Best Visual CSS Live Editor Plugins for WordPress (2025 Update) - September 9, 2025
- Benefits Of Improving Your Web Design (2025 Updated Guide) - September 9, 2025
- How to Add Custom Fonts in Elementor Free | 3 Step Guide Using a Plugin|(2025 update) - September 8, 2025








1 Comment