Elementor helps you do a simple drag and drop, an exquisite way to create stunning websites. And widget options are the ones that let you do that with ease. Mainly you will find 3 tabs under the widget panel, which include style, advance, and content. All these will help to control the necessary styling of your website. But a beginner can easily get confused with how to edit the Elementor widget.
No worries, we are here to help you understand how each tab works and how you can edit the Elementor widget under each tab but more conveniently.
So, let’s dig in.
How to Edit an Elementor Widget?
In the widget panel of Elementor, the 3 tabs open – content, style, and advanced. But how all these tabs differ or what makes them different is the question that will lead you toward how to edit the Elementor widget. So, without further ado, let’s quickly jump into it and explore how all these tabs collaborate in customizing the website.
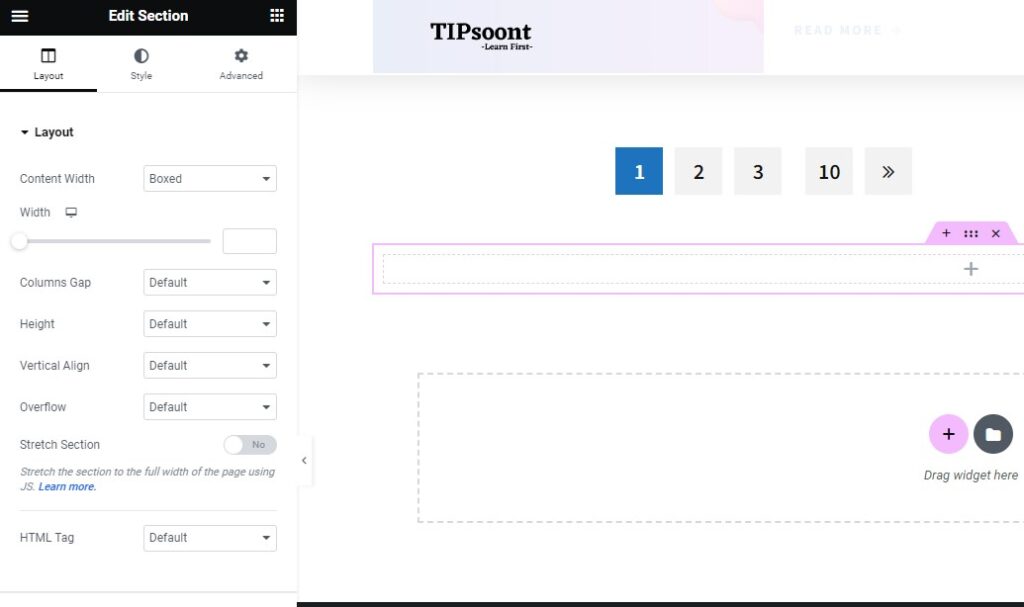
To start editing the widgets in Elementor, you only need to click on the “widget tab” at the left sidebar. Once you click on it, the widget options will instantly appear to start editing the Elementor widget.
- Content tab:

The content tab is the first styling feature you will get after clicking on the Elementor widget. You can also consider it a main tab that directly involves the widget’s purpose, where an image widget will help you to add and update the image and change the sizing or alignment of the image with a customized caption or link insertion.
- Style tab:
As the name suggests, “style” means you will find other styling features related to your selected widget. For example, once you have selected the heading widget, you will further customize this widget with the help of the style menu. This means the styling tab will help you customize its looks and decide how the website header will appear or show on your website. With the help of many customizing options, you can customize the header color and typography or edit the shadows. It’s all up to you.
- Advanced tab:
Last but not least, the minor tab to edit under the Elementor widget is advanced. Under this tab, you will find some similar options related to the content and style tab, but here you will get more customization opportunities. For example, you can customize a selected widget’s positioning, layout, responsiveness, Width, Border, and background. So, whether you want to add a custom CSS, HTML code, or ID tag in your widget, the advances tab will let you do that. Furthermore, it’s worth mentioning that the advances tab helps you control how the widget should and will appear.
FAQ:
What is a widget in Elementor?
Elementor offers you to create a fully customized, and the widget option is the one that lets you do that but without any hassle. Whether you want to edit the text, image, or a call to action, you can do that.
What are the most popular widgets to edit in Elementor?
Although Elementor has many widget options to create a fully functional website, heading, image, text editor, image, and button widgets are the ones that are widely used to edit. All these are enough to get the necessary customizations on your website.
What purpose are the elementor widgets used for?
Elementor offers different types of widgets, and one serves a specific purpose. For example, the social widget is used to add social links to the website, the interactive widget to add forms to collect user information, and the dynamic feature widget is used to add and live the products on an e-commerce site. And the list goes on.
Which elementor widget do you need to edit?
It completely defines what type of website you will create and what design you have in mind. For example, if you are not willing to include social links on your website, then you don’t need to edit the social widget of Elementor.
How to access the Elementor widgets?
Simply access all the Elementor widgets using the widget panel, but if you cannot find any specific widget, just type the name in the search bar for hassle-free access.
Ready to Edit Elementor Widget?
Simple, those 3 tabs will help you edit the element or widget and take full control over your website customization and looks. All these tabs will appear in the pro and free versions of Elementor. However, the paid version will help you to get more control and customize features over the free. Now, you can also simply do that with ease. Don’t forget to preview and publish the changes you made.
Few Recommendations for You :
How to Add Slider in Elementor? Image, Video, Post Slider (Free/Paid)
Create Different Font Sizes in One Text Using Elementor – With or Without Using Classes
- How to Exclude a Website From Google Search | All You Need to Know - July 10, 2025
- 12 Free WordPress Themes With Demo Content in 2025 - July 10, 2025
- 10 Best Freelancing Websites for Beginners in Pakistan [2025 List] - July 10, 2025