As the saying goes on, the First impression is the last. So, the same goes for your blog. Yep, the featured image is your users’ first look and appearance. And ignoring the WordPress-featured image with its size and quality is just a shame, as you feel with wrinkled clothes.
Well, you want to keep the reader’s attention and don’t want to make the same mistake. Right! No more worries; we are here to help you with an ultimate and quick guide on it.
Read on here; you will get all you need to know.
WordPress Featured Image:
Before getting into further details, let’s find out what a WordPress-featured image is.
- So, the featured image is just an image that will become a thumbnail. So it means whenever someone opens up your blog, a picture that appears at the top is a featured image. Whereas most of the themes would be done by the theme itself, sometimes you have to do it manually.
Most importantly, a featured image is where the user will decide what to do next, whether he needs to read it further or not. As here, he will build up a perception about the article, and it doesn’t matter how good your remaining article is. You can’t beat his mind.
And writing a great piece of content wouldn’t be worth it if you don’t have an engaging and eye-catchy image. So, let’s find out what an ideal WordPress featured image size is and how you can also have it.
Let’s get into it.
What is WordPress featured image size?
You know what; WordPress will automatically generate an image size for you if you are looking for a size of WordPress featured image. Let us make it clear to you that the default size will be 150 × 150 Pixels. Whereas the ideal WordPress featured image size is around 1200 × 628 pixels, and ideally, this size would work for every kind of theme and website type.
It doesn’t mean you can’t change this WordPress featured image default size. Of course, you can, as you have complete control over the posts and pages.
So, let’s find out how to change the size and customize it according to your needs.
How to Change WordPress Featured Image Size?
Giving a proper size to the featured image will save you from cropping issues as you will create your next thumbnail under an adequate limit. At the same time, cropping is an issue, whereas WordPress will automatically cut the excessive image, exceeding its default size.
As you have no restrictions on it, you can change this size according to your choice and the demand of a blog or website. And to get it done, all you need to do is
- Login to your WordPress dashboard
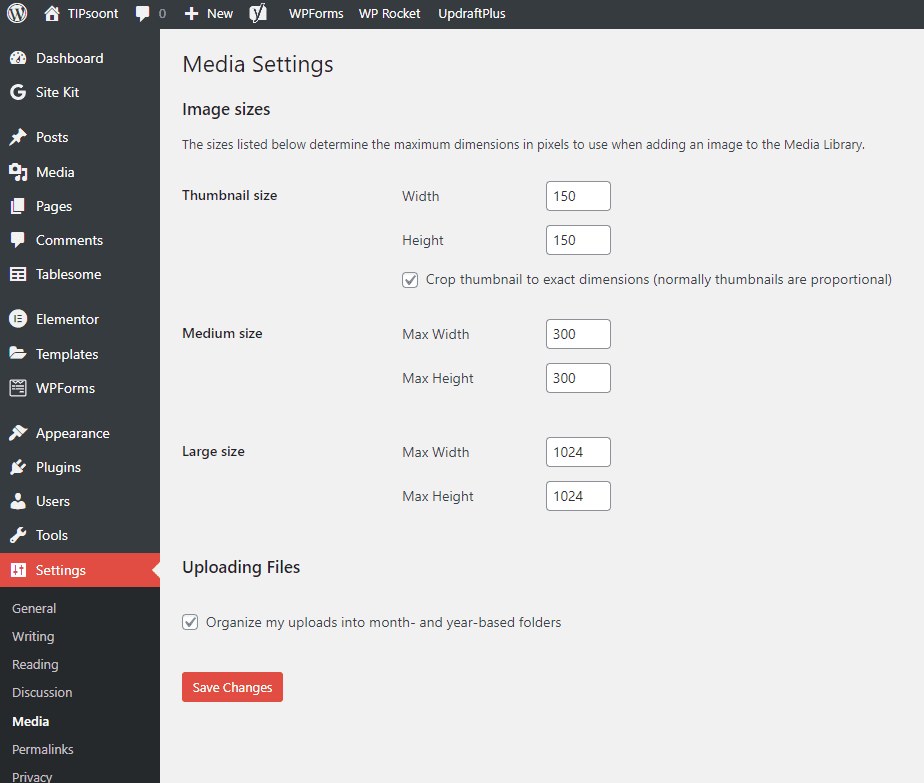
- Just go to settings and then media
- Here you can pick up the best of your WordPress featured image size with a dedicated dimension and width.
As In Following Image


That’s it!
Note: these settings would work only for the new featured images of your blog, and if you want to change the size of previous ones, you need to do it manually, but if you don’t want to make much effort manually; don’t worry bundle of plugins is always there to help you out.


How to Set WordPress Featured Image?
If you are a beginner, you might have this concern, so let’s find out how to quickly set up a WordPress featured image.
- To set a featured image, paste your article.
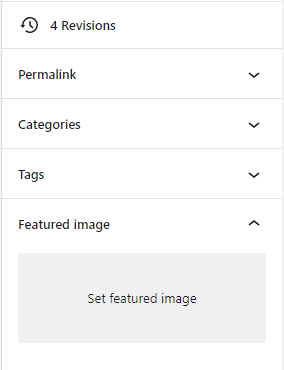
- Scroll down to the right side, and here on the right side, you will find an option of featured image right under the categories and tags option.
- Just click on it, and here you will find both options to add an image through the media library or whether to upload from your computer – it’s totally up to you.
- Next, add Alt text and other options like in other images.
- That’s it now. Click done as it’s done now.
Well, it doesn’t mean you can’t change it if it is just selected or has settled up a featured image. You can still change or edit it whenever you want.
Well, optimizing a featured image is not only for web pages, as the proper sizing matters in social media too. Let’s say somebody is sharing your content on other social media platforms just like Facebook, and will it leave a good impression if it doesn’t have an appropriately sized thumbnail? No, it doesn’t and of course, you understand the importance that’s why you are here.
So, you do not need to worry, as the extensive database of plugins on WordPress is always there to help you out.
- All you need to do is install any Yoast plugin and then activate it
- That’s it! Start optimizing your blog site.
- Here you will find many options – you can also preview how it will look when someone shares your blog on any social media platform.
Bonus Tips for WordPress Featured Image:
Though we have enough discussion on WordPress featured image sizes, wait! This isn’t it. Per our promise, we have some bonus tips for you that will ultimately help you get the best things done.
- Whether you use customized or stock image choice is entirely yours, but all you need to benefit from is the perfect sizing, color schemes, and quality of images – your entire focus should be on these 3 things.
- Most blogs use Unsplash, Pixabay, or shutter stock images that are not worth it, and to beat your competitor, using unique ideas will help you stand out from the crowd.
- Create a color pallet for your brand and stick it to it. It will also help you save time as you don’t have to think about the colors again and again for future designs. With that, you can create a brand identity for your blog.
- While saving your featured image, you need to make the correct file name as it’s just like a backup of your image’s data. Once you are creating, you won’t notice or wouldn’t consider it essential, but it is. Just think of the photos you saved as a JPG1 or PNG.1 Name how you would find such images for future use. So, giving unique names, including keywords, won’t only create ease but also a good SEO practice.
- Well, you don’t need to stick to the images only. You can consider graphics or other options too.
- Last but not least, don’t forget to give the image an Alt text as it will be helpful for both user and Google to understand what the image is about clearly.
Final thoughts:
Ignoring WordPress image sizes is like creating a mess, as longer images will lead to bigger file sizes that will cost you speed and waste time.
Would you like to make this mistake? Of course, no, you value the importance of adequately sized images. That’s why you were there.
So, all you need to do is be unique, be consistent, use high-quality images with a creative content plan/strategy and be ready to rock the world.
I hope this guide has created some value in yours. Do write in the comment section if you have left any unanswered queries. We would love to be there.
Till Next!
- Website vs Blog | Key Differences and Similarities - July 8, 2024
- Top 10 Commonly Used Types Of Websites - May 26, 2024
- How To Transfer Domain Name Of Website | Step By Step Guide - May 20, 2024















1 Comment