Whenever we write something using MS Word or Google Docs, we find the option to justify the text, which means it will align your whole text to look great. WordPress also has this feature, but in their 4.7 version, they have removed it. There were specific reasons for doing this.
For example, the justify text feature did not give the same readability experience over all browsers because the justified text looked different on every browser. It kept changing depending on the screen, so WordPress removed this option, just like the underlined text in the WordPress feature.
Mainly this feature was ruining the readability, especially on mobiles. Meanwhile, there could be many reasons you want to get it back and look for how to justify text in WordPress.
So, before digging in, yes, it is still possible to justify the text in WordPress. And here, we have described how you can do this exactly. Let’s find out together.
What is justified text?
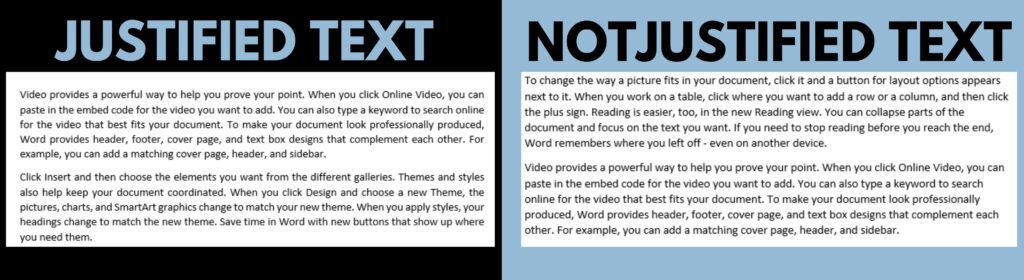
For any beginner, the most confusing question will be what justified text is and what it looks like. So, here is a quick look at it.
- To justify the text means to align the text so that both margins will align and your text will remain in it. Once you click on the Justify text, the software will adjust the text according to it. The software will add space between the words as needed. Meanwhile, the selected font size will also affect the given area by the software.

It is completely up to you whether you want to justify the text, but usually, it provides more clarity and looks good as it limits where the text ends.
Why Text Justification Matters in WordPress
Text justification aligns your content evenly along the left and right margins, creating a clean and organized appearance. This is particularly important for:
- Improved Readability: Justified text reduces uneven gaps between words, making it easier for readers to follow along.
- Professional Aesthetics: It gives your website a more formal and structured look, which is ideal for blogs, news sites, and professional portfolios.
- Enhanced User Experience: Well-formatted text keeps visitors engaged and encourages them to stay longer on your site.
Pros and Cons of Text Justification
| Pros | Cons |
|---|---|
| Creates a clean, professional look | Can create uneven spacing between words |
| Improves readability for some users | May reduce readability on smaller screens |
| Enhances visual appeal of long text | Requires careful formatting to avoid “rivers” of white space |
Facts and Figures About Text Justification
- Readability Impact: Studies show that fully justified text can improve readability by up to 15% for printed materials, but its effectiveness on digital screens varies.
- User Preference: 60% of users prefer left-aligned text for online content, while 30% find justified text more appealing for formal documents.
- SEO Consideration: Proper text formatting, including justification, can indirectly boost SEO by improving user engagement and reducing bounce rates.
How To Justify Text in WordPress?
With a changed version in WordPress, your biggest concern is whether you can justify the text in WordPress. So, it’s a big yes!
Here are the simplest and quickest methods to justify text in WordPress.
Method #1: WordPress justify text shortcut:
One of WordPress’s most effortless ways to justify text is using shortcut keys. All you need to do is
- Open up the post you want to edit
- Select the text you want to edit. If you wish to align the text of the complete article or a specific paragraph – both are possible.
- Next, if you are a Windows user, press “Alt+Shift+J,” and if you are a Mac user, press “Ctrl+Option+J.“
That’s all. You got your text justified in WordPress in just seconds.
Method #2: Use any of the plugins
You can easily justify text in WordPress using the shortcut mentioned above keys. Suppose you tried, but you need something else. What will you do? Don’t worry. Another way to justify the text in WordPress is by using the plugin.
Plugins like WP Typography or Advanced Editor Tools can help you automate text justification and improve overall typography. These plugins often come with additional features like hyphenation and font optimization.
WordPress has almost every kind of plugin to address all your problems. As the saying goes, there is a problem in WordPress, there is a plugin. So the same goes for justifying text features, which you can enable with just a few quick clicks. Try the plugin if you cannot justify the text in WordPress using shortcut keys. Moreover, all plugins are effortless to try.
Plugin for classic editor
All you need to do is:
- Install and activate the plugin—We recommend the “Re-add text justify button” plugin. It is the simplest to use. The only downfall of this plugin is that you have to use the classic editor to make it work. That’s why you must install the classic editor first; then, you can operate the “Re-add text” plugin.
- So, install the classic editor plugin and change its settings from classic to block editor.
- Then next, install and activate the “Re-add text justify button” plugin.
- Open up the post you want to edit
- Click on edit. Here you need to be careful and choose to edit with WordPress instead of Elementor.
- Now, select the entire post or a specific text for which you want to justify the text.
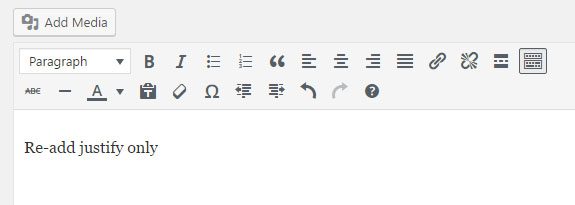
- Once selected, find the justify text option in the first menu row and under add media.

The same method goes with all kinds of plugins. It doesn’t matter which plugin you would use, but the process will remain the same. You can also use the “PRyC WP: TinyMCE More buttons” plugin that works similarly.
Plugin for new WordPress Block Editor:
The new WordPress block editor doesn’t offer the option to justify text. Here is a plugin named EditorsKit which you can use and justify the text in WordPress – without switching to the block editor.
- Install and activate the plugin
- Select the text you want to align
- Click on the expand icon from the toolbar, and you get the feature to justify it here.
That’s it!
Understanding WordPress Text Editing Basics
Overview of the WordPress Block Editor (Gutenberg)
The Gutenberg editor uses blocks to create and format content. Each block can be customized to include headings, text, images, and more, but justification isn’t a default option.
Classic Editor vs. Gutenberg: Key Differences in Formatting
While the Classic Editor offers a toolbar similar to traditional word processors, the Gutenberg Editor provides a modern, block-based interface. However, neither editor includes a native button for justifying text, requiring manual methods.
Method #3: Manually
Well, if I had tried the first shortcut keys method, it didn’t work. Meanwhile, you don’t want to install the plugin or don’t want to change your settings to classic or block editor because almost all of the plugins would work with the classic editor, Right?
Don’t worry. Here we have a solution for you. You can use a simple code to justify text in WordPress now; if you are wondering why you are not a coding person, how you would do that. No worries, here we explain the simple code to achieve it.
All you need to do is;
- open up the post you want to edit
- Click on edit
- Select the text you want to justify
- At the top sidebar, you will get the option of “Text” right behind “Visuals” Click on it
- You will find the “left/right/centre” written at the end and the start of the selected text.
- Replace the code from “left/right/centre” to Justify
- Next, save the changes, and you are all done
Simple as that.
How to Justify Text in Guttenberg?
Many prefer to avoid having Guttenberg, but it’s good software to let you do almost every kind of change that plugins can do but in one place. If you are some of those who prefer Guttenberg, here is a quick overview of how you can justify the text using Guttenberg.
All you need to do is;
- Select the text you want to edit
- Under the settings option, you will find the option “block” Click on it
- Under the advanced section, place the following code
p. justify {
text-align: justify;
}Just preview the changes and click save.
That’s it! You are all done.
How to Add Custom CSS for Text Justification
Accessing the Additional CSS Option in WordPress: You can find the Additional CSS option in the Customize menu under Appearance.
Writing the CSS Code for Justifying Text: Use the following CSS snippet to justify all paragraphs:
p {
text-align: justify;
}
Applying CSS to Specific Blocks or Pages: You can target specific sections by assigning unique classes to blocks in the editor.
Recommended Plugin to Justify Text in WordPress:
WordPress indeed keeps on upgrading its CMS, but it’s the flexibility for which users prefer to use WordPress. That’s why various plugins are available, letting you get back any of the features anytime.
So, the same goes for justifying the text feature that was removed. But, for sure, only some people liked this change and preferred to use the exact justified text. So, if you are one of those people, you can achieve it quickly.
The key takeaways from today’s guide were;

- You can justify text in WordPress using shortcut keys.
- If you are a Classic editor user, you can also achieve this by installing a “Re-add text justify button” or any other plugin, as all work the same way.
- But, if you are a WordPress new block editor user, you can also achieve it with the help of a plugin named “Editors it.”
- But, if you tried all the methods but didn’t work or are a coding person, you can also justify the text in WordPress with a simple code.
- Last but not least, we have also mentioned a quick way to do this with the help of Guttenberg users.
So, that’s all from today’s guide. Hope you got the answer, and if yes, remember to write which methods you opt for in the comment section and why. Subscribe to our newsletter for more.
Best Practices for Justifying Text in WordPress
Avoid Overusing Text Justification: Over-justification can cause awkward spacing, especially on smaller screens.
Maintain Mobile Responsiveness: Always test your changes on mobile devices to ensure the text doesn’t break or look cluttered.
Test Your Changes Across Browsers: Make sure your formatting looks consistent on popular browsers like Chrome, Safari, and Firefox.
Common Issues and Troubleshooting Tips
Alignment Not Reflecting Properly: Ensure you’ve saved your CSS changes and cleared the browser cache.
Dealing with Plugin Conflicts: Disable plugins one by one to identify the source of the issue if the justification doesn’t work.
Fixing Formatting Issues After Updates: WordPress updates may affect custom CSS. Regularly check your site’s formatting after updates.
Wrapping Up
Justifying text in WordPress may not be a built-in feature, but with methods like adding custom CSS or using plugins, it’s a simple process. By following the steps outlined in this guide, you can create clean, professional, and visually appealing content for your website.
Till Next!
Recommendations of the day
Website vs Blog and How to Add and Upload PDF Files to Your WordPress
Thanks 🙂
- How to Cancel an Invoice on PayPal: A Step-by-Step Guide - August 28, 2025
- How to Enable And Disable Comments in WordPress:2025 Update - August 28, 2025
- An Ultimate Guide to WordPress Featured Image Sizes:2025 update - August 27, 2025