Squarespace is a popular website builder that allows users to create beautiful and professional websites without any coding knowledge. Squarespace websites are easy to edit and update, even for beginners.
In this complete guide, we will show you how to edit your Squarespace website step-by-step, from adding new pages and content to changing the template of Squarespace website and layout. We will also cover some more advanced editing techniques, such as using CSS and JavaScript.
Before you can start editing your Squarespace website, you need to create an account and choose a template. Once you have done this, you will be taken to your website’s dashboard.
Should You Use Squarespace 7.0 or 7.1 for the Website? The dilemma of choosing between Squarespace 7.0 and Squarespace 7.1 has left many website creators pondering which version is the right fit for their needs. You need good Options for Your website too So to Read complete Research Read More.
Let’s Start Editing The Squarespace Website
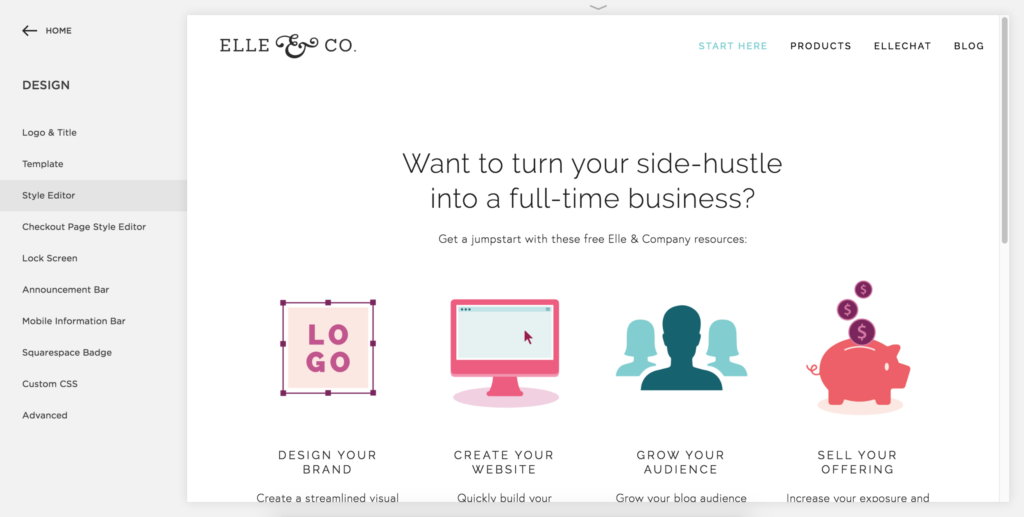
The dashboard is where you can manage all aspects of your website, including the pages, content, design, and settings. To start editing your website, click on the “Pages” tab.

Adding New Pages
To add a new page to your Squarespace website, click on the “Add Page” button. You will then be able to choose from a variety of page templates, such as a blog page, contact page, or gallery page.
Once you have chosen a template, you can start adding content to your new page. Squarespace makes it easy to add text, images, videos, and other types of content to your pages.
To save your changes, click on the “Save” button. You can then preview your changes by clicking on the “Preview” button.
Editing Pages
To edit an existing page on your Squarespace website, click on the page’s name in the dashboard. You will then be able to edit the page’s content, design, and settings.
To edit the page’s content, simply click on the text or image that you want to edit. You can then make your changes using the toolbar at the top of the page.
To change the page’s design, click on the “Design” tab. You can then change the page’s layout, fonts, colours, and other design elements.
To change the page’s settings, click on the “Settings” tab. You can then change the page’s title, URL, and other settings.
Editing the Design
Squarespace websites are designed to be responsive, meaning that they will look good on all devices, including desktop computers, laptops, tablets, and smartphones.
Squarespace also makes it easy to customize the design of your website. You can change the fonts, colours, layout, and other design elements to match your brand and style.
To edit the design of your Squarespace website, click on the “Design” tab in the dashboard. You can then change the design elements for your entire website or for individual pages.
Adding Custom CSS and JavaScript
If you are comfortable with coding, you can add custom CSS and JavaScript to your Squarespace website. This can give you more control over the design and functionality of your website.
To add custom CSS and JavaScript to your Squarespace website, click on the “Settings” tab in the dashboard. You can then add your custom code to the “Custom CSS” and “Custom JavaScript” fields.
Tips for Editing Squarespace Websites

Here are a few tips for editing Squarespace websites:
- Use the preview button to see how your changes will look before you publish them.
- Make sure that your website is mobile-friendly.
- Use high-quality images and videos.
- Keep your website’s content up-to-date.
- Back up your website regularly.
- Use the Styles panel to quickly and easily change the font, colour, and style of your text.
- Use the Layout Engine to create custom layouts for your pages.
- Use the Blocks panel to add pre-designed content blocks to your pages, such as buttons, social media icons, and contact forms.
- Use the Extensions marketplace to add new features and functionality to your website.
- Use the Code Injection feature to add custom CSS and JavaScript to your website.
Here are some specific examples of how you can use these features to edit your Squarespace website:
- Use the Styles panel to create a consistent look and feel for your website. For example, you can create a custom style for your headings, body text, and links.
- Use the Layout Engine to create a unique layout for your homepage. For example, you could create a layout with a full-width banner image and a grid of featured content below.
- Use the Blocks panel to add a contact form to your website. This will make it easy for visitors to get in touch with you.
- Use the Extensions marketplace to add a social media sharing extension to your website. This will make it easy for visitors to share your content on their social media networks.
- Use the Code Injection feature to add a custom CSS code snippet to your website. This will allow you to make minor changes to the design of your website without having to edit the Squarespace templates.
By following these tips, you can create a Squarespace website that is both beautiful and functional.
Troubleshooting
If you have any problems editing your Squarespace website, here are a few things you can try:
- Clear your browser’s cache and cookies.
- Try using a different browser.
- Disable any browser extensions that you are using.
- Restart your computer.
- Contact Squarespace support for assistance.
Conclusion
Squarespace is a user-friendly website builder, catering to beginners and experienced users alike. This guide covers the entire process of editing your Squarespace website, from template selection to advanced customization using CSS and JavaScript. It also helps you choose between Squarespace 7.0 and 7.1. The dashboard streamlines page, content, design, and setting management, while adding, editing, and customizing pages is straightforward.
For those with coding skills, custom CSS and JavaScript enhance functionality. With best practices and Squarespace’s features, you can create an attractive, responsive, and dynamic website. Troubleshooting tips are provided, ensuring a beautiful and functional online presence.
Ensure correct permissions, check login, clear browser cache, verify site status, and contact support for assistance.
To make your Squarespace website look professional:
Choose a Polished Template: Start with a professional-looking template that aligns with your brand.
High-Quality Content: Use high-resolution images and well-written, error-free content.
Consistent Branding: Maintain a consistent colour scheme, typography, and logo across your site.
Clear Navigation: Organize your content with easy-to-navigate menus and clear page titles.
Mobile Optimization: Ensure your site is mobile-friendly for a seamless user experience.
Engaging Layouts: Use Squarespace’s design tools to create visually appealing and organized layouts.
Contact Information: Provide contact details and social links for credibility.
Regular Updates: Keep your content up-to-date and relevant.
Custom Domain: Use a custom domain for a professional web address.
Testimonials and Reviews: Showcase customer feedback to build trust.
By focusing on these aspects, you can create a professional and visually appealing Squarespace website.
Editing your Squarespace website after publishing is straightforward:
Log In: Sign in to your Squarespace account.
Access the Dashboard: Navigate to your website’s dashboard.
Choose the Page: Click on the specific page you want to edit.
Edit Content: Make changes to text, images, or other elements on the page. Use the page editor tools for customization.
Save Changes: After editing, click “Save” to apply your changes.
Preview: To see how the changes look, click “Preview” before saving or publishing.
Publish: Once you’re satisfied, click “Publish” to make the changes live on your website.
Remember, editing doesn’t affect the live site until you hit the “Publish” button, allowing you to review and refine your changes before they go live.
- How to block adults websites on my phone permanently | Step by Step Guide - February 26, 2025
- Perfmatters vs WP Rocket: Which Plugin Makes Your Website Faster? - February 10, 2025
- Fastest Loading Websites: How Speed Impacts User Experience - February 9, 2025