Suppose you had created a page on elementor for a site and now want to use it on multiple areas. Now, making the whole design again and processing the same is daunting and time taking. Certainly, you would not enjoy this activity. That’s where the global widget comes up to save you. You will easily save your design as a global widget, accessible for later use with a simple drag and drop. However, if you do it for the first time, you must wonder how to edit the global widget elementor.
If so, no more worries, as we are here to help you out with an ultimate guide where we will explain the ultimate process, steps, ways, and procedures for how you can edit the global widget elementor. So, without further ado, let’s dig into it.
How to Edit a Global Widget Elementor?
Widgets are also known as design elements, and if you can edit or reuse that design element, it will be considered a Global widget. One of the biggest advantages of using a global widget is that you can use that design or element not only on elementor powered pages But also on regular pages with the help of a simple WordPress editor. However, the global widget option is available only in the pro version of elementor. Read our detailed guide Elementor free vs Premium to learn the key differences between both versions.
Edit the elementor global widget using the edit page:
Let’s say you are just creating a page and are willing to use the already-made design on the same page. Well, nobody wants to face the hassle of opening the dashboard. But, if you try to edit a global widget elementor from the edit page a message will appear Widget is locked No more worries, as here we will share the process with you so that you can edit the page directly.
So, read on to find out how to edit the global widget elementor use the edit page.

- Login to your WordPress dashboard and get access to the page which you want to edit by clicking on the edit with elementor.
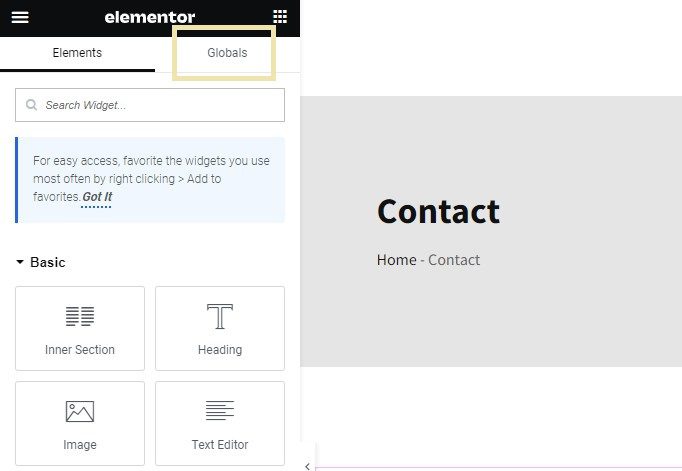
- At the top, you will find the option global widget. Click on it to edit the worldwide device of elementor using the edit page.
- A message will appear stating, Global widget is locked. To unlock this feature, click on the “Edit” option available at the bottom of the page.
- Now, you can edit the global widget in elementor as you want.
- Don’t forget to save the changes in the global widget.
Remember, the process might get trickier while saving. That’s why you must keep the design in the global widget before upgrading the design. Once you do so, the widget will automatically be updated.
Edit elementor global widget individually:
Well, if you had saved the settings of the global widget to all pages, it doesn’t mean you won’t be able to use that widget or element on a single page. Yes, it is still possible, and here is how.
- Login to your WordPress dashboard and open the page you want to edit.
- Suppose we want to change the global widget of our home page. Open that page and find the option of the Global device.
- Once spotted, right-click on it, and a menu will appear where you must check unlink.
- That’s it; you are all done with the settings.
- Now, your global widget for the home page will appear as a simple widget so that you can edit or make the desired changes to a single page.
Remember, unlinking the global widget will not affect any other global widget used on the site but if you don’t unlink it will affect each page where the global widget was integrated. However, if you want to apply the previous changes again, save it as a new global widget.
FAQ:
Access the global widget and click on trash to delete the elementor global device. However, if you wish to delete it from multiple pages, select the bulk option and mark the pages you want to delete.
The key benefit of using the elementor global widget is that you can create consistency in your design and content all across the website. And if you have the global widget option, you won’t need to create and save the changes repeatedly. All these will help you to save your time a lot.
The Bottom Line:
Summing up today’s quick guide for “how to edit global widget elementor” with a note that any change you will make in the global widget will instantly be updated into the whole site. So, whether you want to edit or delete this global widget, you must be careful; otherwise, it can create many problems and destroy your whole site structure. However, we also stated the two methods to safely edit the global widget elementor. By applying each step carefully, you can do so with ease.
If you are still confused or unable to edit the global widget elementor – Reach out to us using our contact us page or comment. We would love to be there.
Recommendations:
How to Make Any WordPress Theme Compatible with Elementor? and Most Popular CMS for E-commerce – Choose Among 5
Till Next!







