Your website logo plays a core part in branding your site. That’s why once you create your logo, your next step towards branding would be to insert that logo in WordPress.
But, what about if you had done this, but the logo size is not appropriate – it might get too big or too short. If so, read on, as here we have a solution for changing logo size in WordPress.
We will walk through with you 3 easy ways to do it. All you have to do is follow the step-by-step process, and you will be ready to change the logo size in WordPress. So, without further ado, let’s dig in.
Can you Change the Logo Size in WordPress?
Yes, it’s entirely possible to change the logo size in WordPress, and Due to this customization option, WordPress feel Better than Other cms we have Covered some post you can read the comparison of WordPress with other CMS briefly. Once you have selected your WordPress logo size, it doesn’t mean you wouldn’t be able to change it. It’s still possible, and here we will walk you through implementing these methods. All are super easy, and we are sure; you will find yours.
Before digging in, we want to mention that you should always use SVG format for your logo. One of the main reasons for doing this is that it’s the most lightweight and will also help you change its sizes while maintaining the quality of the logo.
How to Change Logo Size WordPress?
So, let’s dive into the process and find out how to change WordPress’s logo size. We are about to state the 3 exciting ways. However, which method you choose depends entirely on your preference or ease.
So, let’s find out about them together.
1- Using WordPress theme settings:
One of the simplest and best ways to change logo size in WordPress is by using a WordPress theme customizer. Though this method is recommended, the implementation ultimately depends on whether your theme supports it. If you are using a popular theme like Divi or Astra, you will surely be able to do that.
Furthermore, plenty of other themes are available, and it wouldn’t be possible for us to describe each one. But, we created this guide practically so that you could find and apply these settings to any of them.
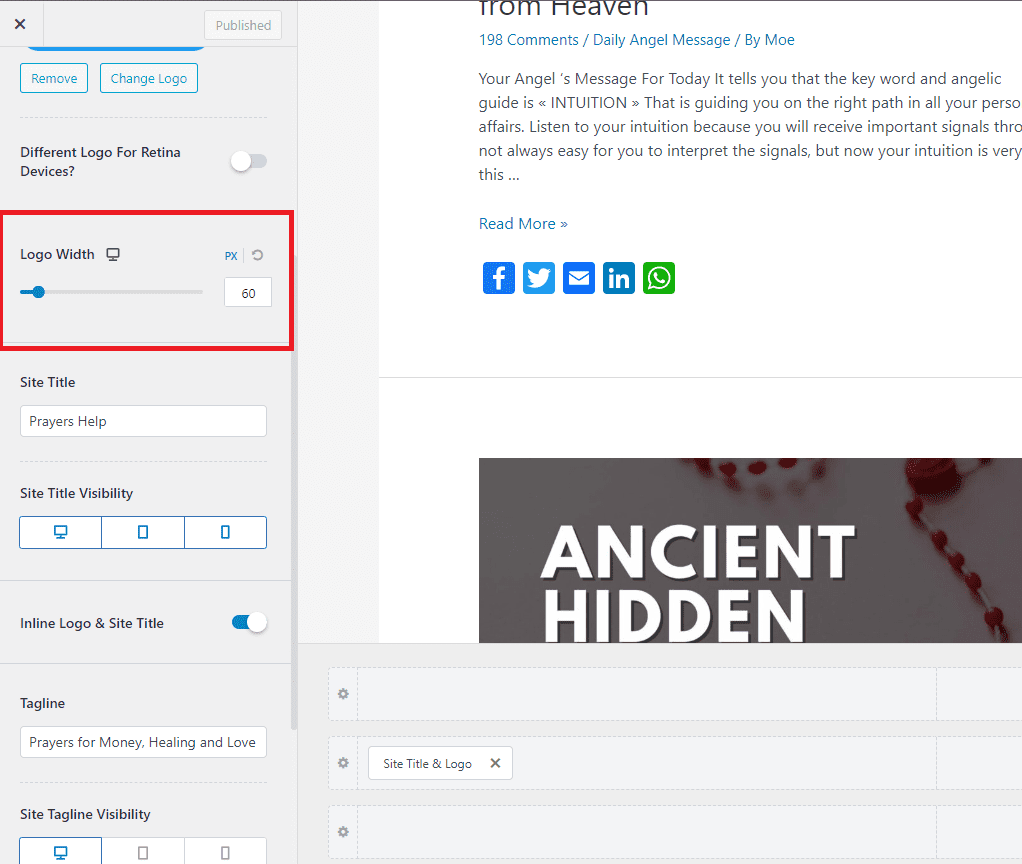
So, if you are using the Astra theme, then to change your WordPress logo size, all you have to do is
- Log in to your WordPress dashboard and then customize using the appearance section.
- A screen will appear where you will find the “header builder” option. Just click on it.
- And here you go, the new screen will show up where you would see the option of “site title & logo” under the general settings.
- Now, you can customize the size of your WordPress logo depending on your need.
- Before submitting the save changes button, preview it to check how it looks.
- The size can also be customized using pixels, so it’s totally up to you, and once you are satisfied with the results, you can save it.
- That’s all; you are all done.

Remember, the process to change the logo size WordPress will remain the same for any other theme, just like the Astra theme. But you may find some similar or extra options. For example, if you use a Divi theme, you will go to the theme customizer. Next, you will find an option for “header and navigation,” Here you go, under the primary menu bar, you can adjust the size.
So, the process will remain the same for every theme. All you have to do is find the appropriate options to make it done.
2- Using Custom CSS classes:
What would you do if your theme doesn’t support the theme mentioned above? Yes, here is another way that needs a little more concentration to do it. But if you follow the steps below carefully, it’s easy and fast.
So let’s dig in.
- Open the homepage of your WordPress site and right click on the page, and then select the inspect option. Another way is to press Ctrl+U to open the code for the homepage.
- A code page will appear, and on the top of it, you will find an icon “select an element” that will look like the mouse pointer available in the top bar of the coding portion on the right side.
- Next, hover your mouse over your website’s logo, and a custom CSS code will appear.
- Save this code to any of the notepads because later, you will use this code to change the WordPress logo size.
- Once you get the code; now go to the theme customize section using the appearance option at the left sidebar.
- You will see the “Additional CSS” click on it, and a small screen will appear where you will paste your copied code.
- Remember, before you click save changes, you must change the maximum height of your log because copied code will show the same logo size you already have.
- Once done, push the publish button, and you are good to go.
You can use the code given below Normally it works on all sites but if not in yours then while inspecting note the class or elements name according to your site code and Change the class name then it will work
{
.site-logo img{
height:100px;
width:100px;
}}in this Site-logo name and You have to change the height and width to change the size of the logo. I love doing things with Custom CSS on my websites because it’ll not affect site speed as compared to a Plugin etc.
You can play around with the logo width or size area to find the perfect fit size for your WordPress logo. Still, we recommend you try the first method of using custom theme settings to save yourself from any hassle of coding. But if you still need to find those settings, then using custom CSS classes is your pick.
3- Using a Plugin:
Since we are discussing how to change the logo size in WordPress, it would be impossible not to talk about a Plugin. As there is a plugin, there is a way. So, we recommend trying a plugin named “CSS Hero” for this logo customization. The Plugins in WordPress are Something like magic you can do whatever you want.

This plugin allows you to render the WordPress logo sizes without writing a single piece of code. And here is how?
- First of all, login to your WordPress dashboard to install and activate the plugin
- Once done, you will find a feature of “Customize with CSS Hero” at the top bar of your site.
- Just click on it, and a page will appear where you can see the different customization methods options.
- If you need to change the logo size; so click on your logo and the left side of the plugin menu, find the option “show advanced props,” and click on it.
- Once you click and here you go. Under the” measures” tab, you will find maximum and minimum logo width options.
- You will automatically see the changes once you adjust the size of the logo.
- So, when you are satisfied with the results, remember to save changes.
We want to mention here that using the CSS hero plugin will show you the changes instantly as you make them. That’s why it will save you lots of hassle. Now, it entirely depends on you whether you are comfortable with using a plugin or not.
Well, Why Change the Size of the Logo in WordPress?
Since we had talked about how to change the logo size in WordPress, how about if you need clarification on why you need to change the size of WordPress? Though you know we are wrapping up, here are our quick notes.
Remember, the logo sizes are only sometimes perfect once you upload them in WordPress. That’s why you need to change the logo size in WordPress to give them the perfect sizing position. Luckily the process is straightforward, as we stated above. So, apply any of them as per your ease and make sure your logo remains in the correct size.
We recommend you use your theme customization, but if your theme doesn’t support these functionalities, you can go for the CSS classes. Among all, using a plugin is your go-to method if you are a beginner to WordPress or looking for a more convenient way.
Have you got any queries? Do write in the comment section or contact team Tipsoont would love to assist you.
Till Next!
- How to Hide Featured Image in WordPress (5+ Proven Methods – 2025 Guide) - August 28, 2025
- Autoptimize vs WP Rocket: Pass Your Core Web Vitals! - January 14, 2025
- How to Hide Page Title in WordPress Elementor (2 Simple Methods) - December 21, 2024








2 Comments