Sometimes, you may see that some sites use a different color on their link instead of the default color. And now, how can you change the link color in elementor? Don’t worry; in today’s quick guide, we will discuss how you can do this easily.
So, you want to change the link color in WordPress for a specific post, block, or whole site. You don’t need to roam around for the information. Just stick with us till the end as we discuss the different aspects of your concern.
So, without further ado, let’s get into it.
How to change the link color in Elementor?
Nowadays, you don’t need to stick with your site’s default pink link color; you can customize the link color and show your identity to the respective users. Moreover, colors represent emotions, and a wise content market knows how to play with emotion. For example, red is a symbol of urgency, whereas green color indicates calmness.
So, just like these, you must think logically and prepare a marketing strategy to build your brand. So, let’s find out together how you can change the link color in elementor.
Step 1: Log in to the WordPress dashboard:
First, log in to your WordPress dashboard to see the settings option. You can log in to your dashboard by typing “/wp-admin” next to your domain and then log in to it using your credentials.
Step 2: Access a page or site:
Once logged in, navigate to the pages or posts you want to edit the link color. Here you will see the option to edit with elementor right before the edit post option, where you can navigate through it and change the link color in WordPress.
Now, you have access to elementor settings and can start the process.
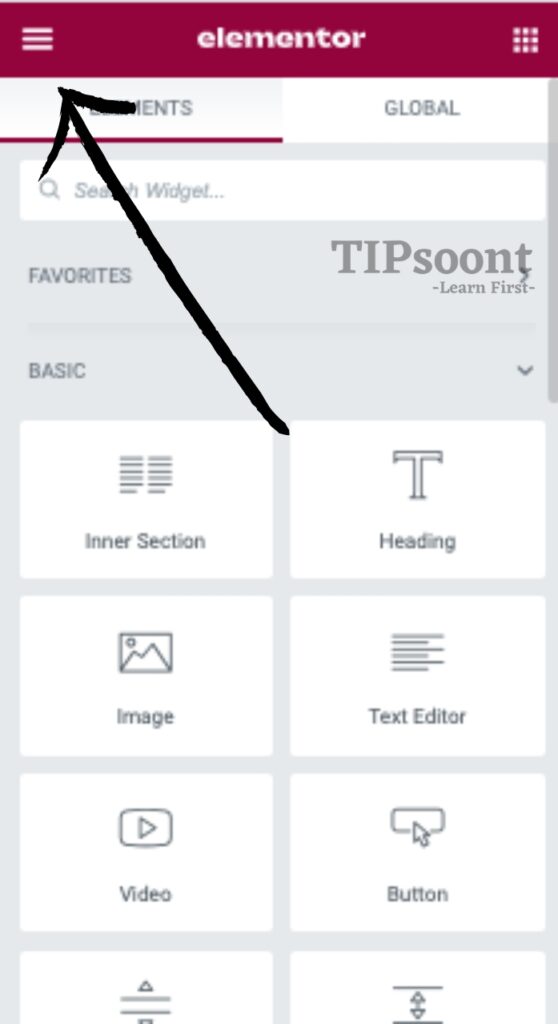
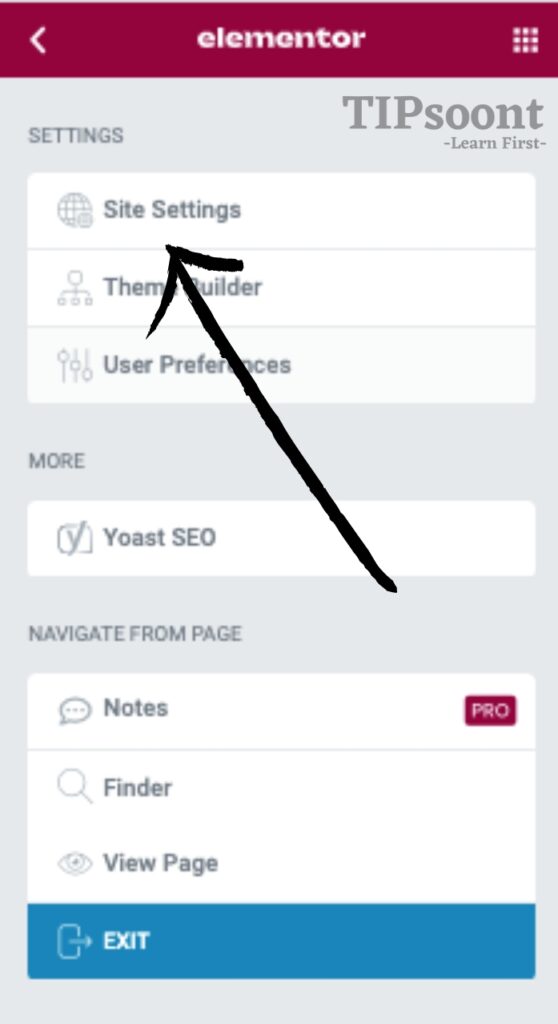
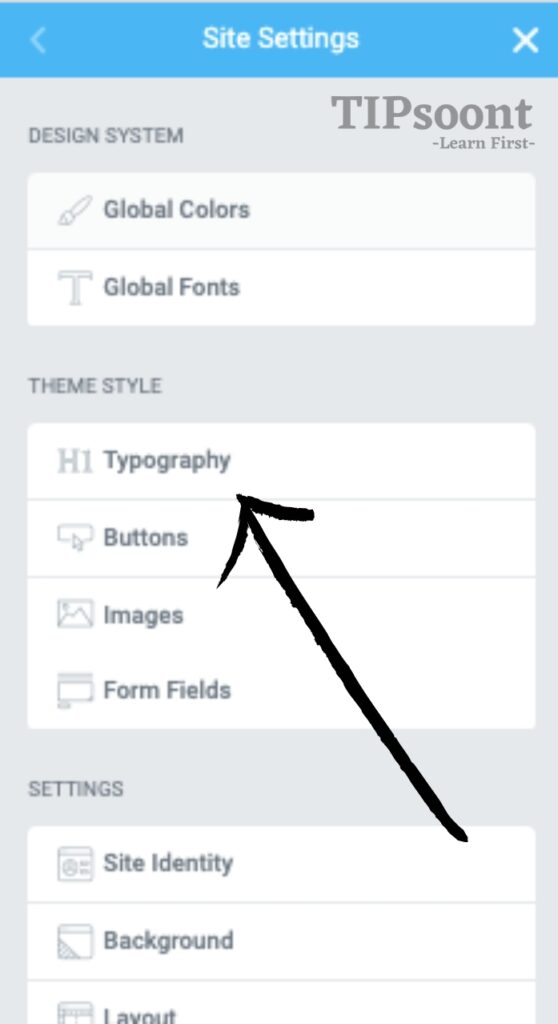
Just click on the hamburger(Will look like Three Lines Normally used to represent Options) menu in the screen’s top left corner. Just click on it and access the site settings option, where you can change the default color to a specific color of your choice. All you need to do is access the site settings, then theme style and go to typography (site settings > theme style > typography).



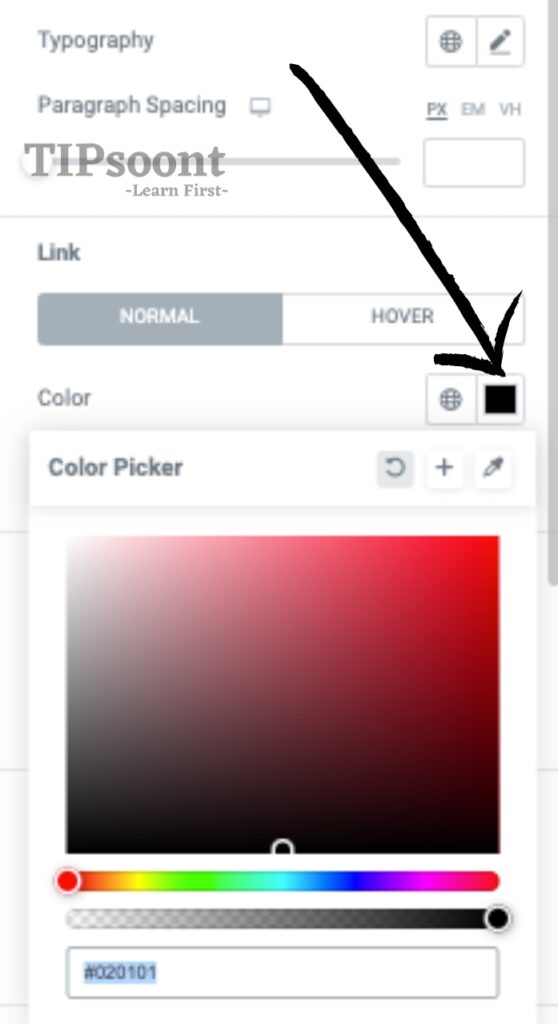
Step 4: Choose the color type:
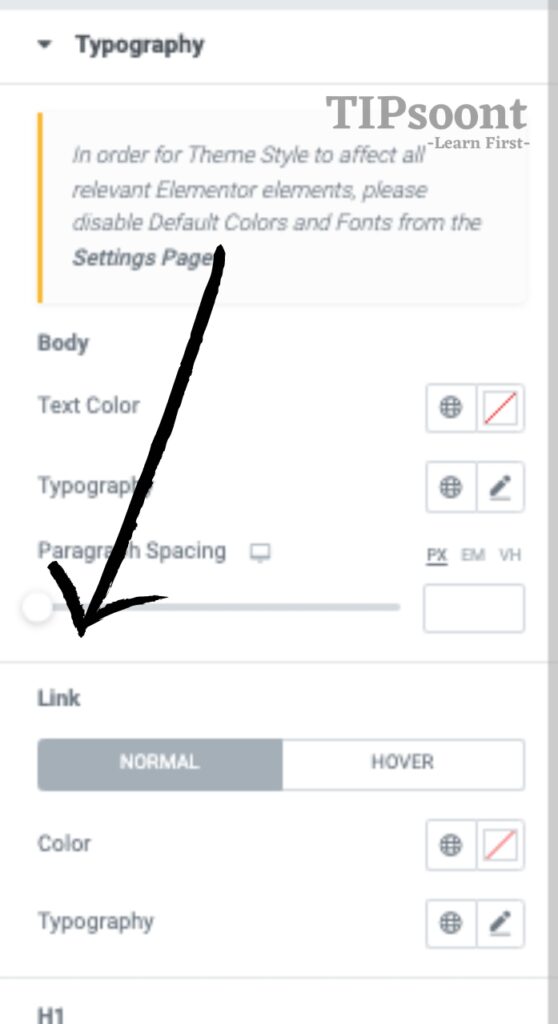
Once you get access using typography; now here in step number 4, you can choose the color type of the link as you have two options: standard and hover.
Choose normal if you want to change the color entirely, and choose hover if you’re going to change the color only when the cursor hovers over it.
So, it’s totally up to you which one seems right. You have no restrictions on it. You can try out any of the types you want.

Step 5: Choose the color palate:
Undoubtedly, the ultimate purpose of the process is to get rid of the default pink color and use your desired one. Now, it’s time to do that. Here, you can choose any colors you want to add from the color pallet.

Step 6: Save changes:
Once you are done with all these steps and choose the color, remember to save and update the changes. That’s it, all the colors should be changed and will be changed with a new one.
How to Change Link Color with CSS Code:
You can also change the link color in elementor with the help of a CSS code.
And for this, you must log in to your WordPress dashboard and then go to customize, navigating through the appearance. Here you will get an option for “Additional CSS”.
On the left side of the page, a screen will appear where you will add your custom code. Under the CSS section, you can add the code you want.
Option 1: To change the overall color of the link your user will see, use the following code.
a {
color: orange;
}This will change the link color to orange, or you can use the color code #FFA500 to change it to orange. Make sure to change the code #FFA500 or the color name if you want to use any other color.
Option 2: If you want to change the link hover color, you can use the following code as an example.
a: hover {
Color: red;
text-decoration: underline;
}This will change the link color to red, and whenever a reader places its cursor on it due to this code, the code will be changed to red, and the text will be underlined. Moreover, you can also use the color code #FF0000 to change it to red. Don’t forget to change the color name or code if you are willing to use another color.
How to change the link color for only one block of text?
Do you want to change the color of one specific block of your text in the post? Well, this is possible, and you can achieve it too quickly, but it is impossible in elementor.
But don’t worry; the solution lies in using the classic editor, where you can achieve this under the text editor option.
In the future, whenever you want to change the elementor global link color, you need to use the text editor option under the classic editor.
Conclusion:
Changing the link color could be an effective way to add additional branding features to your site, and you can do this without any hassle. This will create a unique look that will help the users understand and remember your site.
Hopefully, you got the answer through this quick guide. Remember to subscribe to our newsletter if this guide has created value in yours. For any query, you can reach us anytime; we would love to be there.
Till Next!
- Best Visual CSS Live Editor Plugins for WordPress (2025 Update) - September 9, 2025
- Top 12 Benefits Of Improving your Web Design (2025 update) - September 9, 2025
- How to Add Custom Fonts in Elementor Free | 3 Step Guide Using a Plugin|(2025 update) - September 8, 2025








2 Comments