Have you ever bookmarked or pinned a site on your browser? If yes, you almost noticed a small icon showing at the title bar, which is referred to as Favicon. For example, Google has its own Favicon as “G,” so whether you open Gmail, Google, or any other service, the Favicon of “G” will definitely appear in the title. The same goes for every online website. This time, you have a WordPress website, but wondering “Favicon is not showing on WordPress”.
If so, you are at the right place where we are going to discuss all those ultimate reasons and ways under which you can fix Favicon not showing in the WordPress issue.
Let’s dig in.
Reasons Why Favicon is Not Showing WordPress:
Before we dig into the ultimate solution of how to fix Favicon not showing WordPress errors, it’s good to know some of the common reasons why it happens.
- Any error in the code can result in the Favicon not showing. For example, a simple lack of closing quotes or a spell in the code can cause this issue. It is often known as a syntax error.
- Make sure to name your Favicon properly. Any random or incorrect, inappropriate naming of file path can also lead to this issue.
- Sometimes your browser can also save the website without Favicon, as you last used it several days ago. That’s why clearing the cache might resolve this issue.
- Using the default name as your Favicon will also be the reason not to show the Favicon. That’s why you must give it a proper name, just like “Favicon.ico.”
How to Fix “Favicon Not Showing WordPress”
So, those were some of the common reasons why Favicon is not showing WordPress. This doesn’t last here. We also stated some ways to fix “Favicon not showing WordPress error”.
Let’s find out together.

Fix the WordPress Favicon settings:
First of all, you should check the WordPress Favicon settings, as WordPress allows a designer to add Favicon to a website. That’s why before you proceed further or try any other method, you must check the Favicon settings to ensure there is no issue.
For this;
- Login to your WordPress dashboard using the site credentials.
- Navigate to the appearance section available on the left panel.
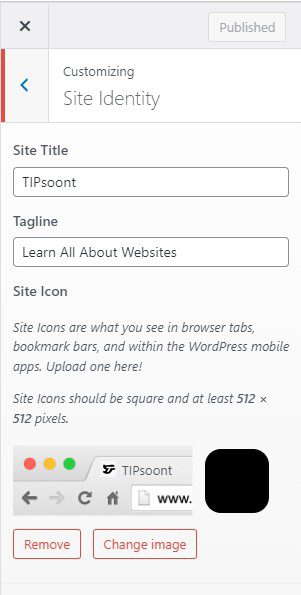
- Next, go to Customize and site identity (Appearance > Customize > Site Identity) section to check or edit the Favicon.
- Here you will upload the Favicon by clicking on the changing image.
- Further, save and publish the changes.
- Now open the site on a new tab and check if it’s showing.
The issue must be fixed knowing the WordPress ideal size of a Favicon, which is 512 x 512 pixels. However, you must upload the image in .PNG for your site icon.
Use a Favicon Plugin to Fix:
Another easiest way to fix Favicon not showing in WordPress is using a Plugin. More specifically, if you wish to use different Favicon image sizes for different devices, then a plugin must be your need.
For example, the ideal size of this image is 16 x 16 or 32 x 32, or 48 x 48. Meanwhile, WordPress recommends this size for up to 512 x 512. However, it’s worth stating that the WordPress recommended size is a bit large, that’s why it can usually destroy the image quality or will not show the image properly.
For this purpose, the plugin that we recommend is RealFavicongenerator.

So, let’s dig in and find out more about this plugin.
- First of all, install and activate this plugin from the dashboard.
- Once activated, you can start customizing it by accessing it through the appearance section of the left side.
- Here you will see the “Generate Favicon” option. Just click on it to begin the process.
- Now, a screen will appear where you need to upload your image by clicking on “Select your Favicon image.”
- Once uploaded. Further, you will see various options where you will need to click on “generate your Favicon and HTML code.”
- Next, you will be redirected to your dashboard, where you can see or test whether Favicon is working or not.
Using this plugin, you can easily fix “Favicon not showing WordPress error”. However, not only, you will also be able to generate the Favicon for different devices, just as iPhones, Tablets, Android devices, etc. The only drawback of using this plugin is that the Favicon will stay active until you keep the plugin activated. Once it gets uninstalled, the Favicon will stop working.
Remove the theme Favicon:
There are several themes for WordPress, and every theme is unique in its features. That’s why you may already use the WordPress default Favicon feature but still have the theme feature on. In this way, the overlapping can happen in both features, causing WordPress not to show the Favicon. Another ultimate reason is that it usually confuses the browser for which one to show as Favicon.
The good news is that this ambiguity can be resolved by turning off or disabling the theme settings of Favicon.
Try clearing the cache:
If you have tried multiple times to upload or change the Favicon, but it’s still not showing, then you must try clearing the cache. This could happen because you might use the same file name, and clearing the cache would potentially resolve this issue.
For this, you can use any caching plugin, just like “WP Rocket or W3 Total cache,” etc. With that, don’t forget to remove all the browser cache.
You should Read
Edit a Global Widget Elementor Till Next
- How to Cancel an Invoice on PayPal: A Step-by-Step Guide - August 28, 2025
- How to Enable And Disable Comments in WordPress:2025 Update - August 28, 2025
- An Ultimate Guide to WordPress Featured Image Sizes:2025 update - August 27, 2025






