Elementor is the most popular page builder because of its wide customization opportunities. That’s why if you want to embed PDF in Elementor, you can do so. It won’t be a big deal.
However, it can be tricky, especially if you do not prefer any plugin or coding and want to use Elementor itself.
Anyhow, in today’s guide, we will explore all the possible ways to Embed PDF in Elementor.
All you need is to stick with us till the end.
Why are Embedding PDFs Important?
PDF is the most exquisite and preferable way to serve the user on the go.
For instance, ebooks, product catalogs, portfolios, and restaurant menus are the most popular areas where it’s best to share in PDF. In this way, the user will also be able to get easier readings on the go, and sharing with others is also convenient.
Among all, it will also help you to boost your website performance.
How Do I Embed PDF in Elementor?
There are certain ways to upload PDFs in WordPress.
However, if you are specifically concerned about doing so in Elementor, it’s pretty obvious. This will also let you get the desired task done even without any additional WordPress plugins.
So, here is how you can embed a PDF in Elementor.
Using PDF Viewer:
Step 1: Log in to the WordPress dashboard and install and activate the plugin named “PDF Viewer for Elementor.”

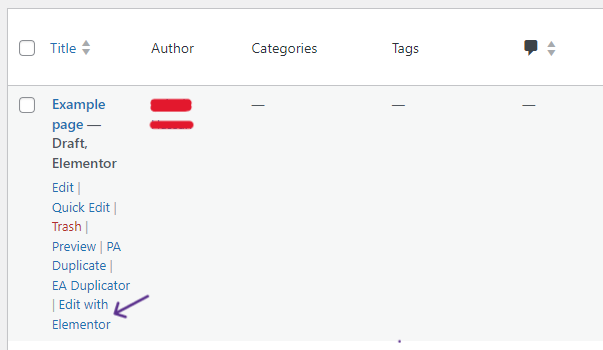
Step 2: Open up the page using the “Edit with Elementor” you want to customize.

Step 3: Here, in the left side Widget Panel, find an option for PDF Viewer.

Step 5: Drag and drop the PDF viewer to the page.
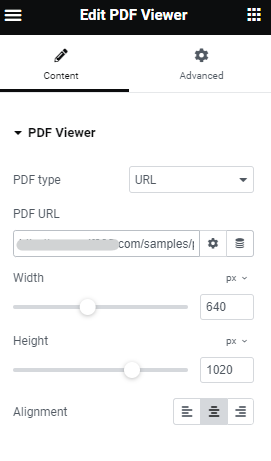
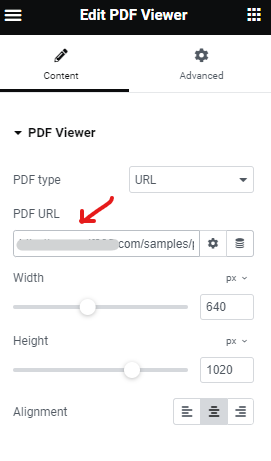
Step 6: Now, it’s time to select the PDF type. For example, you can either add the PDF or URL to proceed with the process.

Step 7: Depending on your need, you need to select the height, width, or alignment.
Step 8: Once you are satisfied with the customizations, hit the update button to save changes.

Using Elementor Itself:
Although the above-mentioned method is simplest to follow, still, if you are not comfortable using a plugin for this little task.
Here is another way to embed PDF in Elementor itself.
All you need is to follow these simple steps.
Step 1: Log in to the WordPress dashboard and open up the page you want to customize using “Edit with Elementor.”

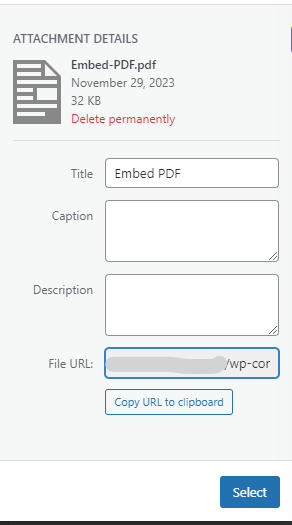
Step 2: Upload the file in the Media Library to copy the URL of the uploaded file.

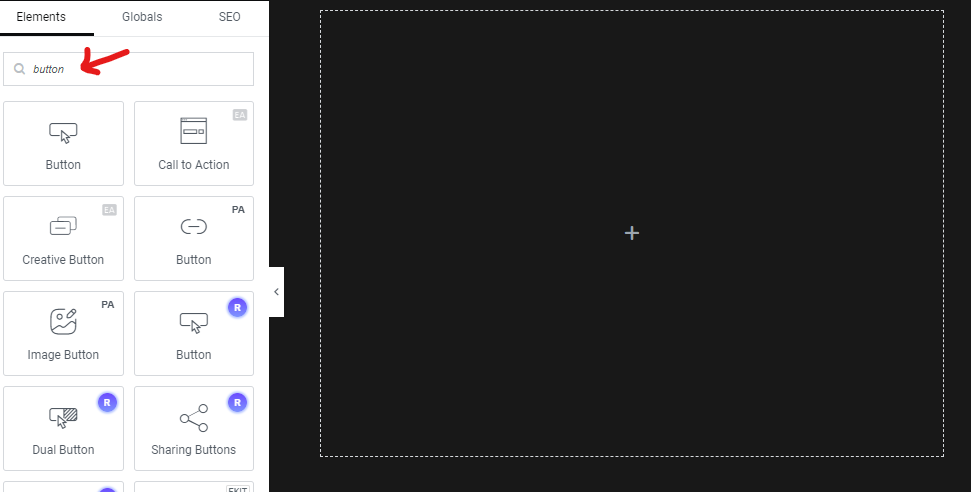
Step 3: Next, drag and drop the Elementor Button Widget to the page you want to customize.

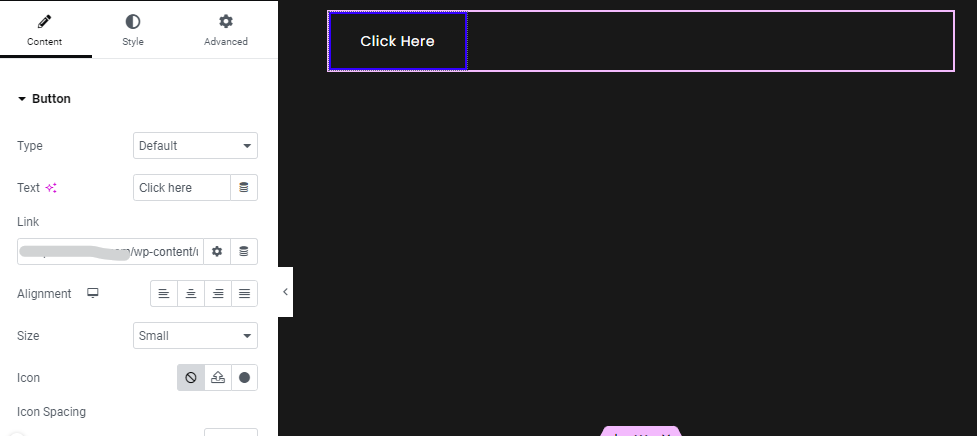
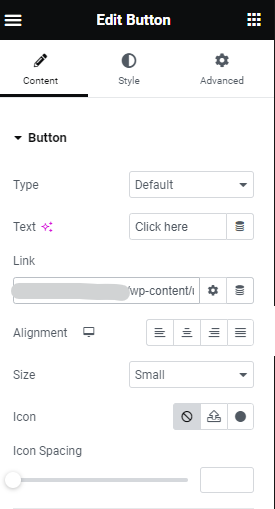
Step 4: Simply put the PDF file link into the link field of the button Widget settings.

Step 5: You can play around with the settings to customize the look and feel of the page or link.

Step 6: Once done with the customizations, don’t forget to update the page.

Bottom Line:
Using the above-mentioned methods, you can easily embed PDFs in Elementor.
In case you find any difficulty in doing so or have any more queries, do write in the comment section. We would love to be there.
Till Next!